Web tasarım, bir web sitesinin görünümünü ve kullanıcı deneyimini oluşturan süreci ifade eder. Bu süreç, bir web sitesinin estetik görünümü, kullanılabilirliği ve genel tasarımını içerir. Web tasarımı, birçok farklı unsuru bir araya getirir, bu unsurlar arasında renk şemaları, tipografi, grafikler, kullanıcı arayüzü (UI) tasarımı ve genel sayfa düzeni yer alır.
Web tasarımı aynı zamanda kullanıcı deneyimini (UX) ön planda tutar. Kullanıcı deneyimi, ziyaretçilerin bir web sitesini nasıl algıladıkları, gezdikleri ve etkileşimde bulundukları konuları kapsar. İyi bir web tasarımı, kullanıcıların bir web sitesini kolayca gezmesini, istedikleri bilgilere hızlıca erişmelerini ve siteyle etkileşimde bulunmalarını sağlar.
Web tasarım süreci genellikle şu adımları içerir:
- İhtiyaç Analizi: Müşteri ihtiyaçları ve hedef kitlesi analiz edilir.
- Planlama: Web sitesinin amacı, hedef kitlesi, içeriği, yapısı ve tasarımı planlanır.
- Tasarım: Renkler, tipografi, grafikler ve diğer tasarım unsurları kullanılarak web sitesinin görünümü oluşturulur.
- Geliştirme: Tasarım, kodlama süreciyle birleştirilir ve işlevsel bir web sitesi oluşturulur.
- Test Etme: Web sitesi farklı tarayıcılarda ve cihazlarda test edilir. Kullanılabilirlik ve performans testleri yapılır.
- Yayınlama: Web sitesi, hedef kitlesi tarafından erişilebilir olacak şekilde yayına alınır.
- Bakım ve Güncelleme: Web sitesi düzenli olarak güncellenir ve bakımı yapılır.
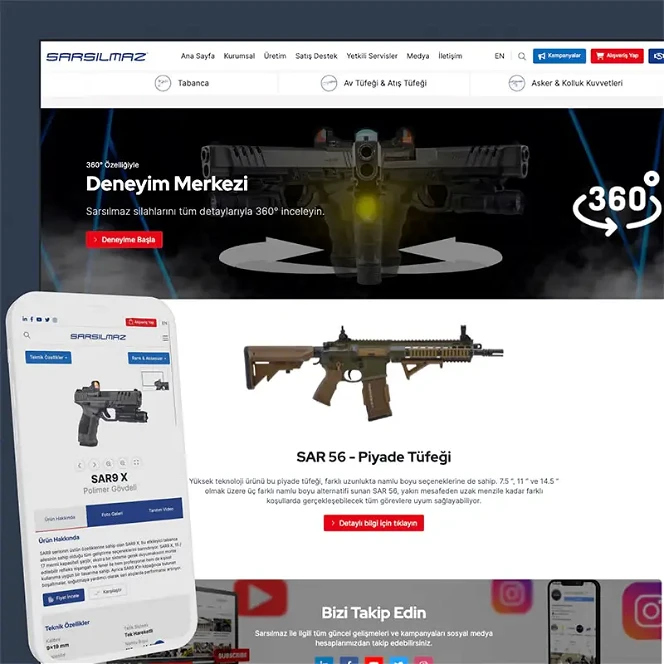
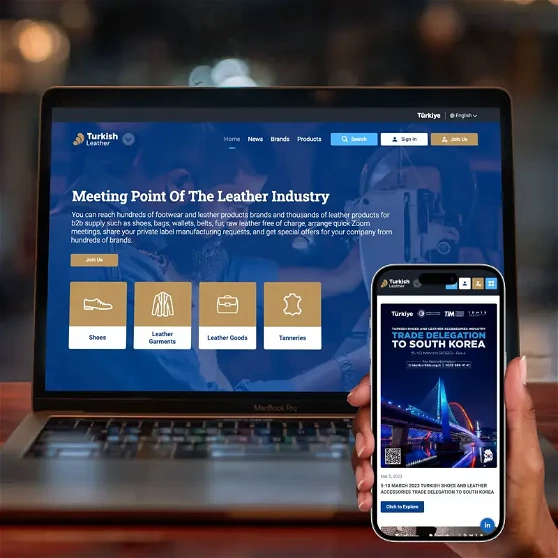
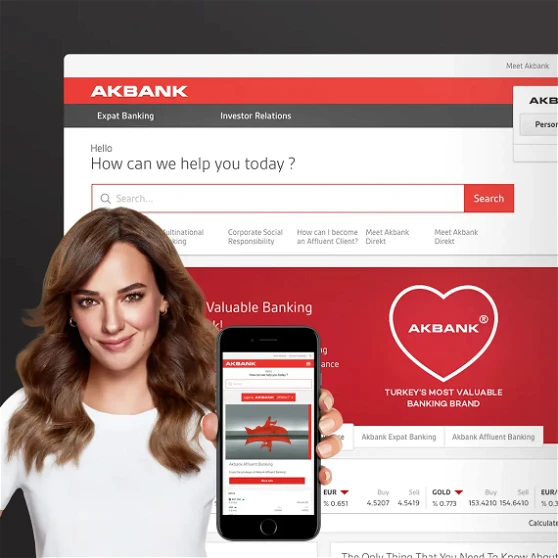
Web tasarımında estetik unsurların yanı sıra kullanıcı dostu arayüzlerin oluşturulması da önemlidir. Ayrıca, mobil cihazlar gibi farklı platformlarda iyi bir performans gösterme ve duyarlılık sağlama da modern web tasarımının önemli bir parçasıdır.